Video Controls None . Web the controls attribute adds video controls, like play, pause, and volume. User can enable the controls. It is a good idea to always include width and height attributes. Web autoplay is a html boolean attribute, but be aware that the values true and false are not allowed. When present, it specifies that video controls should be displayed. Web we can hide the controls by not adding the controls attribute to the video element. The controls attribute is a boolean attribute. Web if you don't specify the controls attribute, the video won't include the browser's. This property reflects the controls. Web the controls property sets or returns whether a video should display standard video controls. Web you could try to load the tag including the control attribute and remove it after pageload with some javascript:
from www.vdocipher.com
When present, it specifies that video controls should be displayed. Web the controls property sets or returns whether a video should display standard video controls. This property reflects the controls. Web you could try to load the tag including the control attribute and remove it after pageload with some javascript: It is a good idea to always include width and height attributes. Web autoplay is a html boolean attribute, but be aware that the values true and false are not allowed. Web the controls attribute adds video controls, like play, pause, and volume. Web we can hide the controls by not adding the controls attribute to the video element. User can enable the controls. The controls attribute is a boolean attribute.
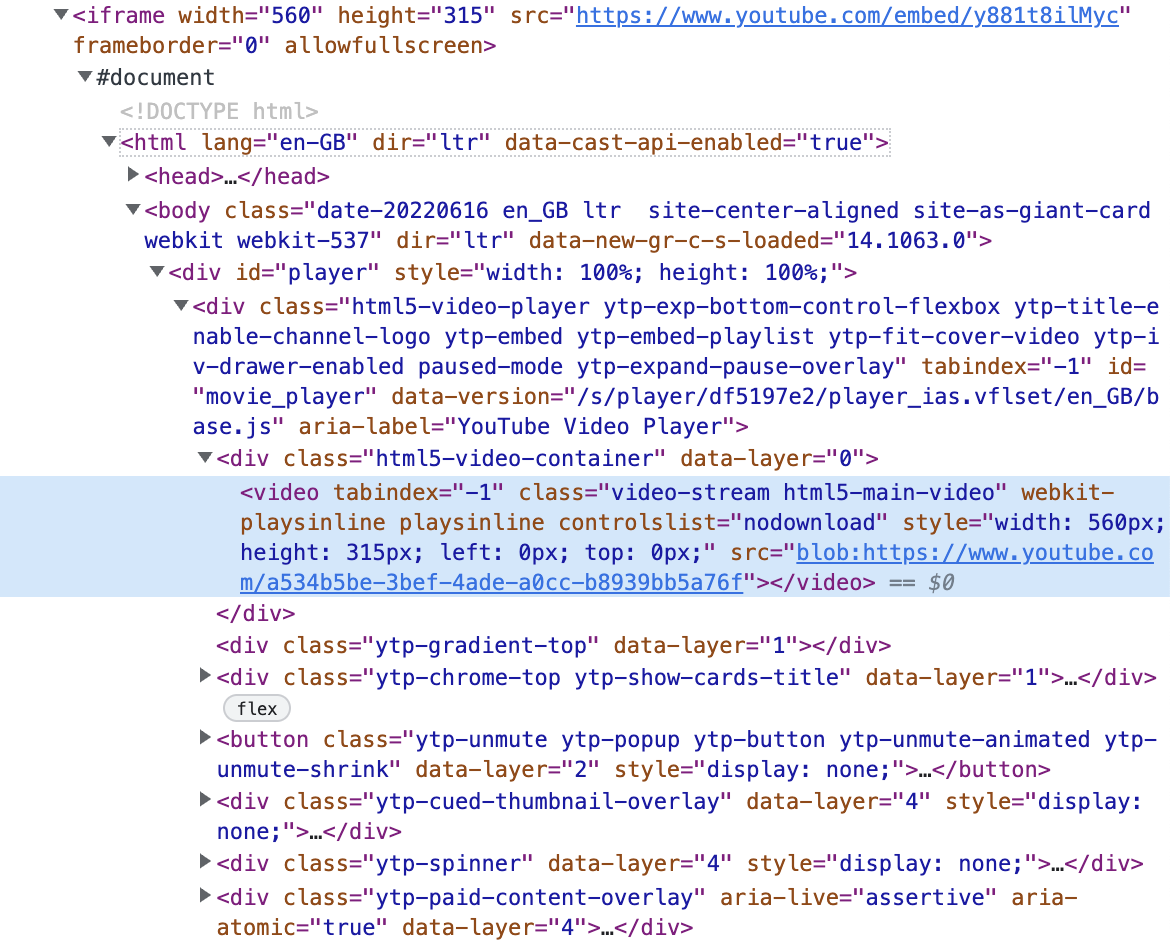
How to Embed Video in HTML Using iframe or Video Tag Element
Video Controls None It is a good idea to always include width and height attributes. When present, it specifies that video controls should be displayed. This property reflects the controls. Web you could try to load the tag including the control attribute and remove it after pageload with some javascript: User can enable the controls. The controls attribute is a boolean attribute. Web the controls attribute adds video controls, like play, pause, and volume. Web autoplay is a html boolean attribute, but be aware that the values true and false are not allowed. Web the controls property sets or returns whether a video should display standard video controls. Web if you don't specify the controls attribute, the video won't include the browser's. Web we can hide the controls by not adding the controls attribute to the video element. It is a good idea to always include width and height attributes.
From blog.csdn.net
html中video作为banner的设置_banner videoCSDN博客 Video Controls None Web the controls property sets or returns whether a video should display standard video controls. Web the controls attribute adds video controls, like play, pause, and volume. This property reflects the controls. The controls attribute is a boolean attribute. It is a good idea to always include width and height attributes. User can enable the controls. Web autoplay is a. Video Controls None.
From doc.milestonesys.com
Live video controls in CCure 9000 Video Controls None Web we can hide the controls by not adding the controls attribute to the video element. Web the controls property sets or returns whether a video should display standard video controls. Web the controls attribute adds video controls, like play, pause, and volume. The controls attribute is a boolean attribute. This property reflects the controls. User can enable the controls.. Video Controls None.
From cartoondealer.com
Rollover Stock Photo 6274392 Video Controls None Web you could try to load the tag including the control attribute and remove it after pageload with some javascript: Web we can hide the controls by not adding the controls attribute to the video element. Web the controls property sets or returns whether a video should display standard video controls. The controls attribute is a boolean attribute. Web if. Video Controls None.
From www.youtube.com
Opera Mini Video Controls A Step by Step Guide YouTube Video Controls None When present, it specifies that video controls should be displayed. The controls attribute is a boolean attribute. Web if you don't specify the controls attribute, the video won't include the browser's. This property reflects the controls. Web you could try to load the tag including the control attribute and remove it after pageload with some javascript: It is a good. Video Controls None.
From css-tricks.com
Hiding video controls CSSTricks CSSTricks Video Controls None Web autoplay is a html boolean attribute, but be aware that the values true and false are not allowed. Web you could try to load the tag including the control attribute and remove it after pageload with some javascript: It is a good idea to always include width and height attributes. The controls attribute is a boolean attribute. Web if. Video Controls None.
From embedpress.com
How To Configure Video Custom Player Controls With EmbedPress? EmbedPress Video Controls None Web we can hide the controls by not adding the controls attribute to the video element. Web autoplay is a html boolean attribute, but be aware that the values true and false are not allowed. User can enable the controls. When present, it specifies that video controls should be displayed. It is a good idea to always include width and. Video Controls None.
From whiteleydesigns.com
How to remove the download option on the video block in WordPress Video Controls None Web you could try to load the tag including the control attribute and remove it after pageload with some javascript: Web we can hide the controls by not adding the controls attribute to the video element. It is a good idea to always include width and height attributes. The controls attribute is a boolean attribute. Web the controls property sets. Video Controls None.
From cloudinary.com
Video Controls Cloudinary Video Controls None Web we can hide the controls by not adding the controls attribute to the video element. The controls attribute is a boolean attribute. Web if you don't specify the controls attribute, the video won't include the browser's. When present, it specifies that video controls should be displayed. Web autoplay is a html boolean attribute, but be aware that the values. Video Controls None.
From en.rattibha.com
昨天这种将文字或者符号融合生成图片的效果很火,我这个教程会非常详细,主要内容包括: 相关内容的下载 Stable Diffusion的 Video Controls None Web you could try to load the tag including the control attribute and remove it after pageload with some javascript: Web we can hide the controls by not adding the controls attribute to the video element. The controls attribute is a boolean attribute. This property reflects the controls. Web autoplay is a html boolean attribute, but be aware that the. Video Controls None.
From community.articulate.com
video/ audio controls Articulate Storyline Discussions ELearning Video Controls None Web autoplay is a html boolean attribute, but be aware that the values true and false are not allowed. This property reflects the controls. Web we can hide the controls by not adding the controls attribute to the video element. When present, it specifies that video controls should be displayed. It is a good idea to always include width and. Video Controls None.
From help.joomag.com
Video controls Video Controls None Web if you don't specify the controls attribute, the video won't include the browser's. Web the controls property sets or returns whether a video should display standard video controls. Web autoplay is a html boolean attribute, but be aware that the values true and false are not allowed. It is a good idea to always include width and height attributes.. Video Controls None.
From doc.milestonesys.com
Live video controls in CCure 9000 Video Controls None It is a good idea to always include width and height attributes. User can enable the controls. Web the controls attribute adds video controls, like play, pause, and volume. When present, it specifies that video controls should be displayed. Web we can hide the controls by not adding the controls attribute to the video element. Web autoplay is a html. Video Controls None.
From www.youtube.com
How to Use Video Controls & Settings in JW Library App YouTube Video Controls None Web the controls property sets or returns whether a video should display standard video controls. Web autoplay is a html boolean attribute, but be aware that the values true and false are not allowed. This property reflects the controls. It is a good idea to always include width and height attributes. User can enable the controls. Web we can hide. Video Controls None.
From www.reddit.com
Controller option for Doom 2016 greyed out and none of the steam deck Video Controls None User can enable the controls. Web the controls attribute adds video controls, like play, pause, and volume. Web the controls property sets or returns whether a video should display standard video controls. Web autoplay is a html boolean attribute, but be aware that the values true and false are not allowed. The controls attribute is a boolean attribute. Web we. Video Controls None.
From www.bbc.co.uk
BBC iPlayer's Video Player Controls Experiment iPlayer help Video Controls None This property reflects the controls. Web the controls attribute adds video controls, like play, pause, and volume. When present, it specifies that video controls should be displayed. Web autoplay is a html boolean attribute, but be aware that the values true and false are not allowed. Web the controls property sets or returns whether a video should display standard video. Video Controls None.
From www.positioniseverything.net
HTML Video Controls The Ultimate Guide on Control Buttons Video Controls None User can enable the controls. Web the controls attribute adds video controls, like play, pause, and volume. Web you could try to load the tag including the control attribute and remove it after pageload with some javascript: Web we can hide the controls by not adding the controls attribute to the video element. This property reflects the controls. It is. Video Controls None.
From css-tricks.com
Hiding Native HTML5 Video Controls In FullScreen Mode CSSTricks Video Controls None When present, it specifies that video controls should be displayed. Web the controls property sets or returns whether a video should display standard video controls. Web you could try to load the tag including the control attribute and remove it after pageload with some javascript: Web the controls attribute adds video controls, like play, pause, and volume. Web autoplay is. Video Controls None.
From www.youtube.com
How to Setup PTZ Controls (None, Relative, Absolute) in Milestone YouTube Video Controls None Web the controls property sets or returns whether a video should display standard video controls. It is a good idea to always include width and height attributes. Web you could try to load the tag including the control attribute and remove it after pageload with some javascript: Web autoplay is a html boolean attribute, but be aware that the values. Video Controls None.